VMP 13.04.2019
Как писать сценарий — советы Pixar
Export Tiled Map Editor (TMX) files into Unity
Tiled2Unity
Getting Started with Tiled2Unity
Tiled2Unity Documentation
Introducing SuperTiled2Unity
Sean Barton — Game Developer Welcome to Seanba.com
Tilemap Collider 2D and Composite Collider 2D
Lighting 2D art with normal maps
Sprite DLight — Instant normal maps for 2D graphics
kenney.nl
kenney assets
kenney 2d
kenney.nl assets roguelike-caves-dungeons
kenney.nl parkitect
GitHub KenneyNL Creates game assets, software for game development, and games
2D World building Tilemap & Cinemachine for 2D — Random and Animated Tiles
Создание игровых террейнов(external link): Тайловая графика
Тайловая графика
ИМИТАЦИЯ ДВИЖЕНИЯ ВОДНЫХ ПОВЕРХНОСТЕЙ
Введение в новую систему тайловых карт Unity
2D игра на Unity. Подробное руководство. Часть 1
2D игра на Unity. Подробное руководство. Часть 2
2D игра на Unity. Подробное руководство. Часть 3
2D игра на Unity. Подробное руководство. Часть 4
2D игра на Unity. Подробное руководство. Часть 5
2D игра на Unity. Подробное руководство. Часть 6
2D игра на Unity. Подробное руководство. Часть 7
2D игра на Unity. Подробное руководство. Часть 8

Download SuperTiled2Unity
SuperTiled2Unity

![]()
Создание игры с использованием Tiled Map Editor — эпизод 1 — создаем тайловую карту
Создание игры с использованием Tiled Map Editor — эпизод 2 — рисуем карту в Libgdx 2016
Редактор карт Tiled Map Editor. #1 Создание карты и подключение к игре.
tiled map editor для Unity инструкция на русском часть(1)
How to Make Better Collisions in Tiled Map Editor | 2D Game Making Tutorial for Beginners
Тайловые карты
libGDX Карты тайлов
LibGDX Beginner Tutorial: Sprite Sheets & Physics with Box2d
Tiled Map Editor
Геймплей в 2D

game GUI pack 3 vector image
Create A 2D Game — Part 3: Graphics & Audio
2D Game Art
Chests and Treasures 2D Game Items
Free Buttons 2D Game Items
Free Icon Lib
game-character-sprites

Wasteland Level Map 2D Backgrounds
Level Map 2D Game Backgrounds
Hardy — Boy 2D Game Character Sprite
2D Game Kit Unity Free
Логика камеры в 2D-платформере
2D Platformer Construction Kit
GAME ART
2D-Concept-Art-Characters
City Building Game Kit
Complete 2D Platformer — Unity Source Code
Codester.com
2D or 3D projects
RTS Strategy Game 2d isometric Sci-fi Sprite Sheet
Import Tiled Maps to Unity with Tiled2Unity
Tiled2Unity: экспорт из Tiled Map Editor в Unity
Используем WebP сегодня
WEBP Аниме картинки
Mam Bow 2 LibGDX Tutorial Home Using Tiled
LibGdx Tutorial: Rendering a TiledMap 2018
Tiled 1.2 — Open Source Map Editor
How to make your own 2D game *03* Viewports [Java|LibGDX|Box2D/-light|Ashley|Tiled] 2018
TILEMAPS in Unity
MAKING ISOMETRIC TILEMAPS in Unity 2018 | Beginner’s Guide (Tutorial)
Creating Isometric Maps with Tiled and Kenney.nl Tiles
Tilemap: The Basics
PIXEL ART TIMELAPSE — Platformer tileset
PIXEL ART TUTORIAL — TILESET
Easy 2D Tilemap Collisions Unity 2018 Tutorial
Tilemap Collider 2D and Composite Collider 2D
Введение в новую систему тайловых карт Unity
How to use libGDX + Tiled: drawing with libGDX 2017
Tile maps libGDX
A flexible level editor https://www.mapeditor.org/
LibGDX Tutorial series
LibGDX Tutorial 11: Tiled Maps Part 2: Adding a sprite and dealing with layers 1. мая 2014
Hiero is a bitmap font packing tool.
LibGDX — Box2D/TiledMap — Creating our TiledMap (Part 1)
Gem Dev Tut
Java Tiled Map Game (LibGDX) | Episode 1 — creating Tiled Maps
Java Tiled Map Game (LibGDX) | Episode 2 — rendering tile maps (orthogonal and isometric)
Java Tiled Map Game (LibGDX) | Episode 3 — creating the Player and applying gravity
Java Tiled Map Game (LibGDX) | Episode 4 — collision detection
Java Tiled Map Game (LibGDX) | Episode 4 update — better collision detection implementation
Java Tiled Map Game (LibGDX) | Episode 5 — moving the player
Java Tiled Map Game (LibGDX) | Episode 6 — animated tiles
Java Tiled Map Game (LibGDX) | Episode 7 — object layers
LibGDX Tutorial 11: Tiled Maps Part 3: Using Properties and Tile Map animations 18. июня 2014
Tiled Documentation
Working with Layers
Authoring 2D Levels with Isometric Tilemap in Unity 2018.3! (Tutorial)
Introduction to Isometric Movement in Games
NEW PHYSICS IN UNITY 2019!
tilemap unity 2d
isometric tilemap in unity
Unity 2017 Tutorial — Tilemap com Tiled Map Editor e Tiled2Unity
Create Isometric Maps and Import into Unity 2018 | Tiled & Tiled2Unity Tutorial
Super Tiled2Unity — Tiled Tilemaps in Unity
Unity 2018.3 Isometric tile map editor rtp rpgmaker tiles autotile animated
itch.io
Artifact — Java 2D Game Programming — Platformer Tutorial — Final
Top 10 Unity Games of All Time
Inspiring Single Developer Games! [2018]
Defold The ultimate engine for 2D games
Defold. Игровой движок для создания игр 2D. Создаем игру
Машинное обучение для разработчиков игр
Основы цветовой теории
артбуки
Moving Artbook The Art of Up (Pixar Animation) [PDF] free
Pixar Тачки Артбук
pre production

2D GAME DESIGN | ADOBE ILLUSTRATOR | SPEED DRAW
GitHub Fuchsia Pink + Purple == Fuchsia (a new Operating System)
Google Fuchsia OS 4PDA
Fuchsia: как там дела у операционки Google для всех устройств
2d Game Art
Pixel Art 3d Game
2D video game art styles
2D Game Art Bundle
Western Game UI
How to create a 3D Terrain with Google Maps and height maps in Photoshop — 3D Map Generator Terrain
How to Create a 2D Tilemap in Unity
How to make SIMPLE TILESET (Pixelart Tutorial for beginners)
Unity и создание 2D эффектов для игр
Особенности производства графического контента с привлечением аутсорса
Арт-препродакшен игр в ZeptoLab (DevGAMM Moscow 2014)

Стоит ли создавать игры, если вместо этого вы можете делать что-то другое — и не менее успешно?
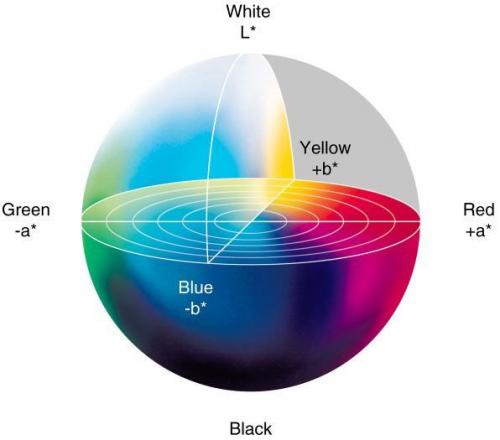
Колористика. В колористике принято выделять целый ряд характеристик цвета:
* Светлота, .
* Яркость, .
* Цветовой тон.
Насыщенность — характеристика цвета, которая характеризует содержание чистого хроматического цвета в смешанном цвете. Насыщенность зависит от чистоты цвета, чем более он чист, тем более он насыщен. Серый цвет придает холод цвету, но делает его менее насыщенным. Наиболее насыщенные цвета — спектральные (чистые.
Определения насыщенности цвета. Светлота — это характеристика цвета, которая определяет близость хроматического и ахроматического цветов к белому. Это единственная из характеристик цветов, которая присуща и хроматическим, и ахроматическим цветам.
Каждый хроматический цвет максимальной насыщенности имеет свою светлоту и не может быть полученным в такой же насыщенности в более светлом или более темном варианте. Применительно к колористике волос насыщенный фиолетовый может быть получен на уровне глубины тона 4, синий — 5, красный — 7, оранжевый — 9 и т. д.
Светлота цвета.
Яркость — характеристика цвета, которую часто путают со светлотой, но это объективное понятие, которое зависит от количества света, попадающего в глаз наблюдателю от объекта испускающего, пропускающего или отражающего его. Объективность данной характеристики обеспечивается тем, что яркость измеряются специальными приборами, а не на глаз.
Наиболее яркий ахроматический цвет — это белый, а наиболее темный — черный. При снижении яркости любой цвет черным становится.
Чем ближе цвета в композиции по яркости, тем более спокойной композиция получается. Чем более контрастные цвета, тем более яркой и экспрессивной будет композиция.
Цветовой тон — основная характеристика хроматических цветов, которая определяет сходство цвета с одним из цветов спектра.
Цветовой тон.
Часто дополнительно разделяют цвета на холодные и теплые. В упрощенной художественной трактовке холодными цветами считаются: синий, фиолетовый, зеленый, а теплыми: красный, оранжевый, желтый. Такая трактовка психологическому и вегетативному восприятию цвета соответствует. Однако, обычно цвета характеризуют только исходя из сравнения цветов между собой. Поэтому все цвета можно более тонко разложить на теплые и холодные оттенки, что позволяет подбирать холодные красные цвета или теплые зеленые. Это явление широко применяется в теории цветотипов при подборе цветов волос, одежды и макияжа.
Теплые и холодные цвета.
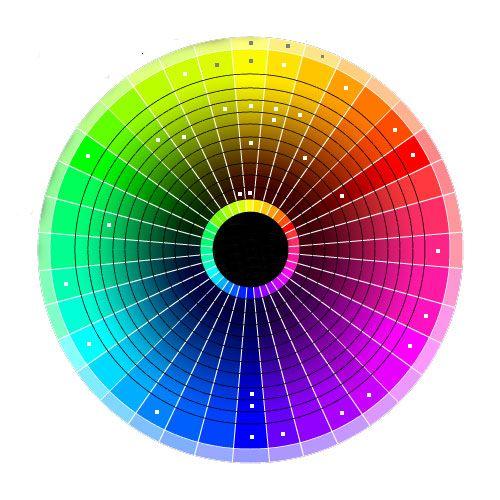
Для удобной систематизации различных характеристик цвета и подбора гармоничных сочетаний цветов были разработаны системы цветовых кругов, а так же цветовых объемных тел (шаров, цилиндров и т. п. . на практике обычно применяются цветовые круги в различных вариациях градации, так как объемные тела сложны в использовании, хотя и содержат в себе более подробные характеристики цветов.


Публикация игры в Google Play
КАК СДЕЛАТЬ КАЧЕСТВЕННУЮ ИГРУ
КАК СДЕЛАТЬ КАЧЕСТВЕННУЮ ИГРУ Часть 2
Как сделать хитовую игру в одиночку?
КАК ДЕЛАЮТ КОМПЬЮТЕРНЫЕ ИГРЫ (1 часть) // От идеи до Зрителя №6
КАК ДЕЛАЮТ КОМПЬЮТЕРНЫЕ ИГРЫ (2 часть)
Mobio Talks с Максом Донских. Интервью о разработке и продвижении мобильных игр
Урок 12. LogCat, логи приложения. Исключения (Exception) — обработка ошибок в коде Android Studio
Взлом .Net приложения

























